component template
a SAOJS template for one react components

Features
- Bundle
lib(commonjs) andesmodule format - Semantic release manages npm package publishment
- Babel@7 for transpiling
- Typescript support
- Sass support
- Storybook for examples and local dev, and auto deploy to gh-pages in CI
- Jest for unit test
- TravisCI and CircleCI integrations
- Greenkeeper to manage update for npm dependencies
- Tslint and prettier for code styles
Installation
recommend node >= 8
Install SAOJS first.
npm i -g sao
Create a new component
From git(recommend)
cd my-component
sao one-react/component-template --update // force using latest
From npm
cd my-component
sao or-template --update
After answering necessary questions, the component initial process begins:
- Copy files from this template
- Install node modules by npm
- Initialize git repo
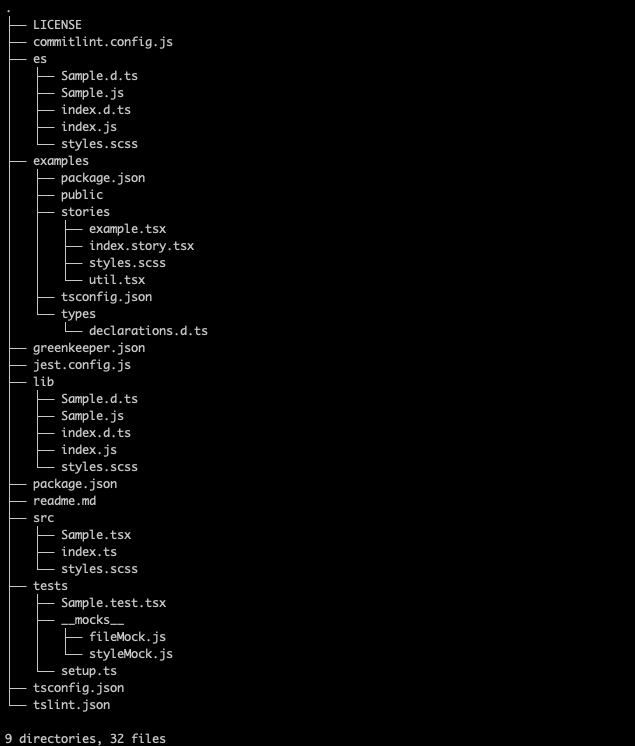
Then the project structrue should be like this:

Development
Must install dependencies under both root dir and
examplesdir firstly
cd examples
npm run dev
Open http://localhost:9001 to see your component running in browser.
Npm package publish
Semantic release will release the package by SemVer in CI process(only master branch)
Docs/examples deployment
Bundles from examples will be deployed in CI process(only master branch)
License
MIT © <%= username %>





